Problem
Client service team received a significant number of messages with complaints about the following challenges in the app’s mobile player:
- locating the option to change episodes
- switching languages
- quitting the player
Design Prototype
A new feature of switching episodes directly in the player, different wording to describe language audio and subtitles, back button to quit player were designed in a prototype and had to be tested efficiently (time & cost).
Research Method
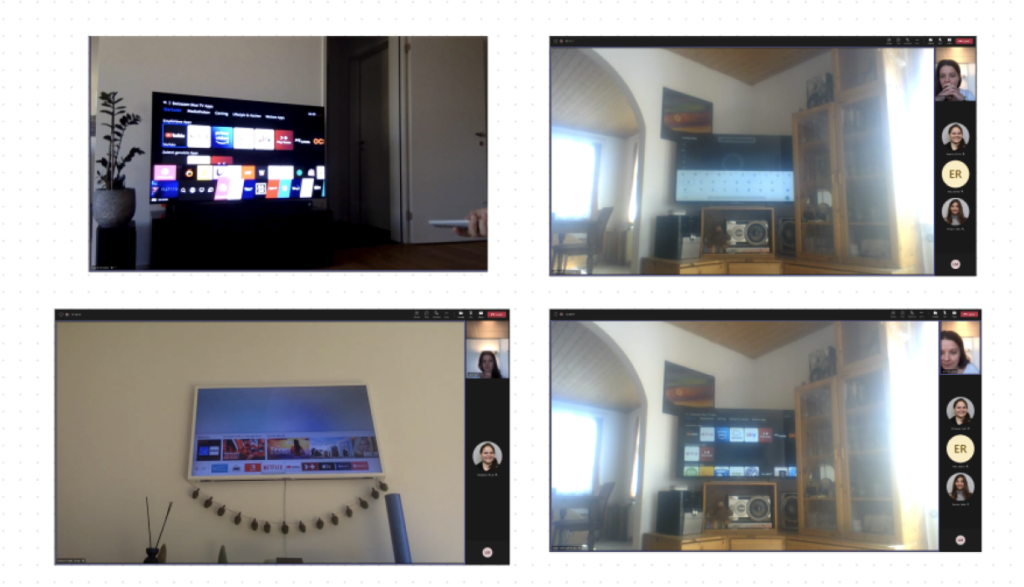
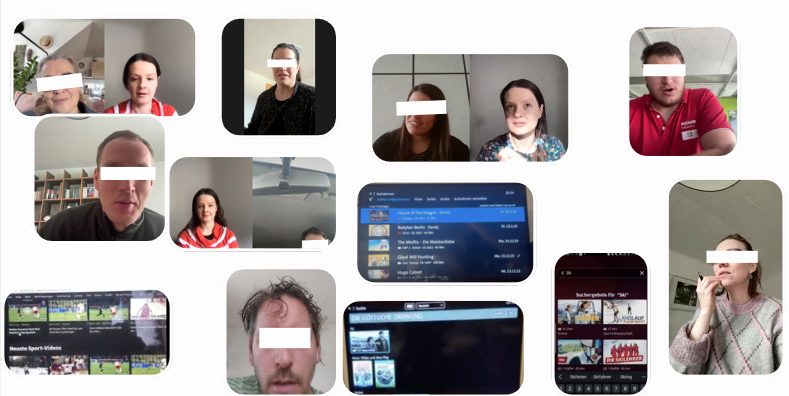
Automated testing of the Figma prototype was conducted on Useberry, involving 19 recruited users.
Impact
Feedback from testing allowed me to validate the features in the prototype and send them for delivery.
After the new features were released, the customer service has not received any more negative feedback regarding selecting episodes on mobile devices.
The study in detail:
Lessons learned & what can be improved
I recorded a number of points in order to improve future automated tests:
- the test went very smoothly, the number of 3 tasks was optimal for users to follow
- test the scenarios and prototype in Useberry with at least 2 colleagues before the real test. One colleague may not be enough to be certain
- add comments box at the end of the test in case users want to write something or allow them to record themselves (if technically possible)